今日文章目錄
> - 應用情境
> - CSS原理練習
> - 應用情境練習
> - 參考資料
接下來就直接來練習看看吧!
background-image。background-image 有兩種寫法:
url("../photo.jpg") : 引入圖片路徑。linear gradient() : 漸層效果,也就是這次會用到的用法。
linear gradient(依顏色順序顯示方向, 顏色1 顯示位置, 顏色2 顯示位置, ...)
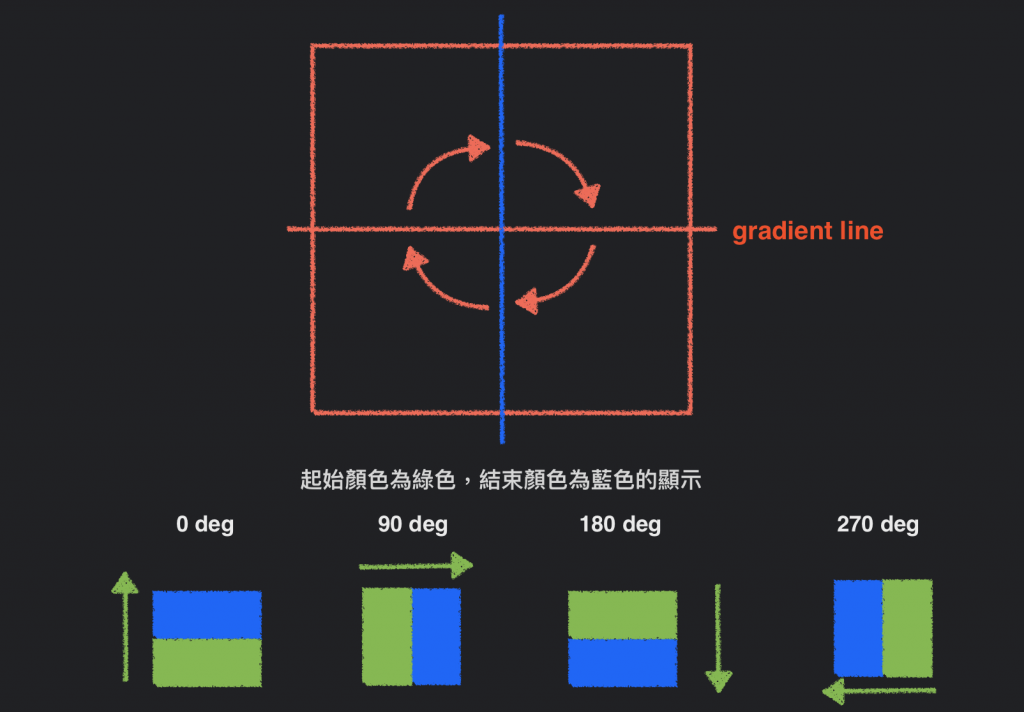
依顏色順序顯示方向 : 可以寫成 to 關鍵字 或 角度。

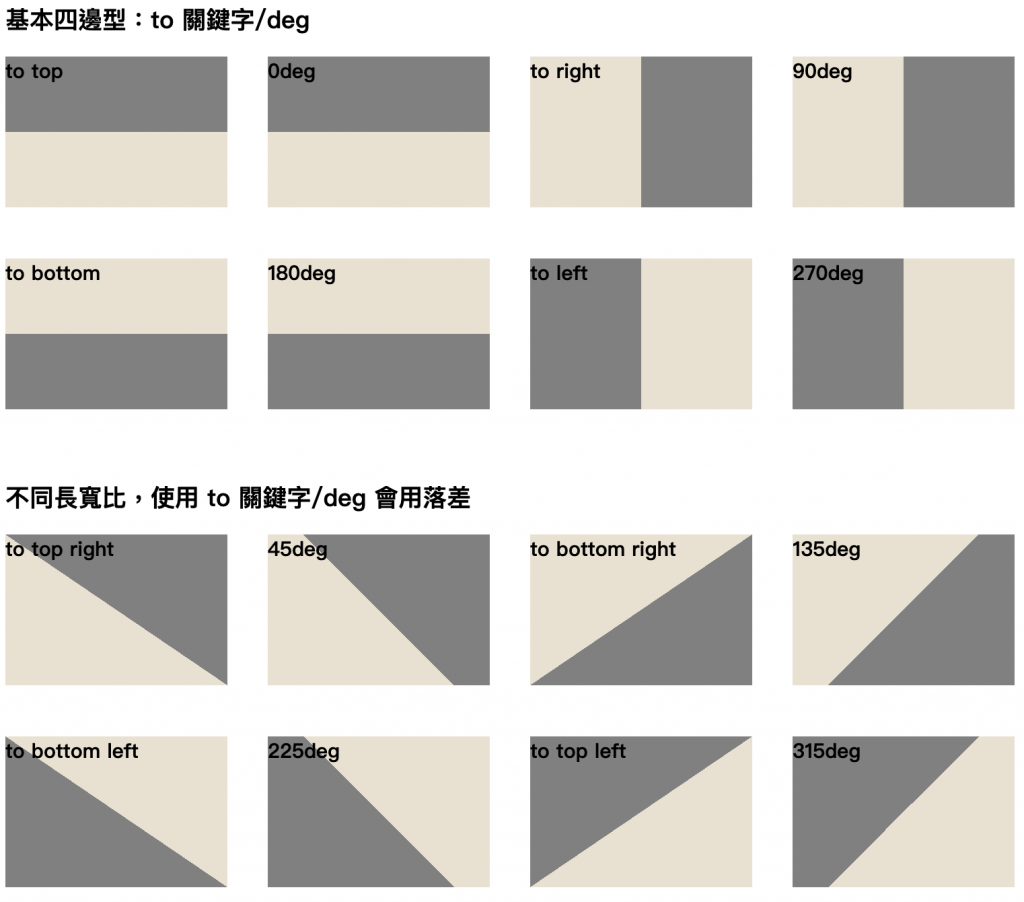
當然,也可以分個更細:
但這邊要特別留意,不同 block的長寬比顯示效果會不太一樣。

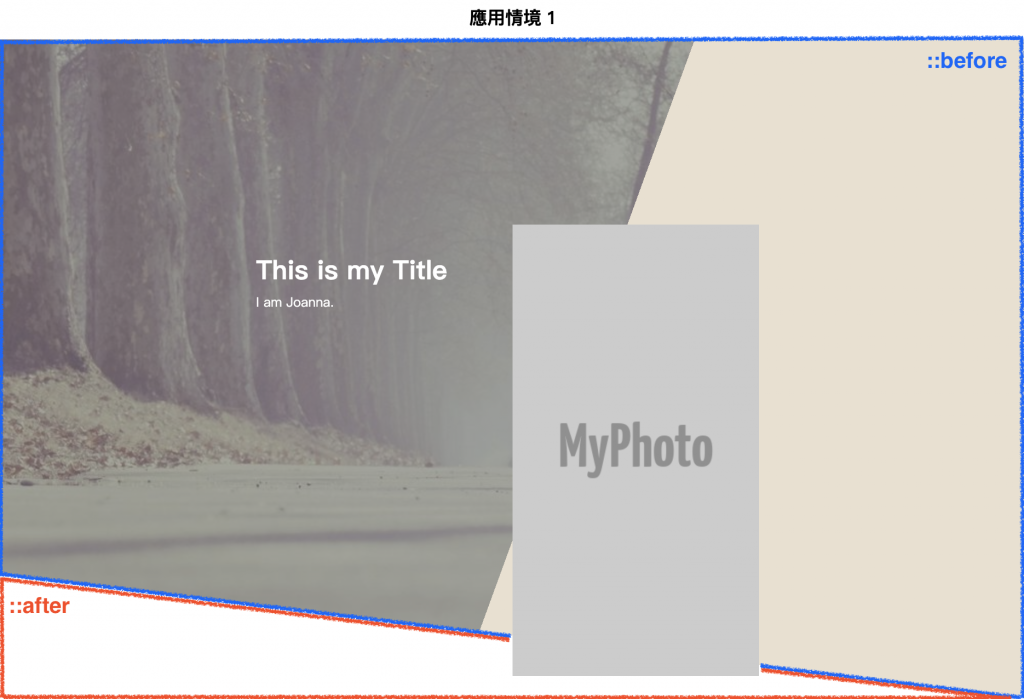
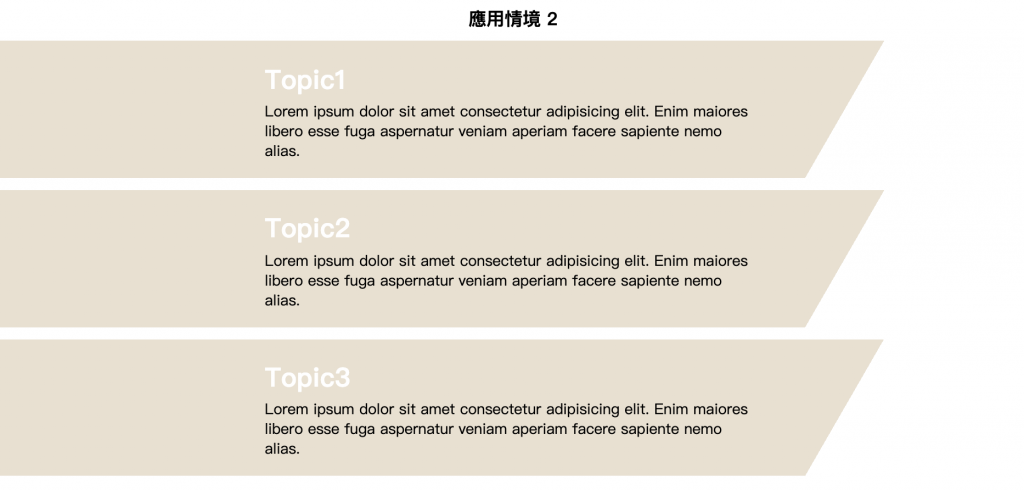
::before ::after 創造出兩個幾何圖做拼接,剛好應用到上面提到 to 關鍵字與角度在長寬比不同的顯示應用。background-image 裡面的話,要特別注意該區塊的寬高要自己設定、或用其他內容撐開。
明日預告:
